接上一课,我们今天继续分享3种网站常见布局风格。
每个人都喜欢一个看起来舒服的画廊类型的页面。从布局的角度来看,还有什么比这更简单的呢?你所需要的只是一个统一的、坚持到底的图像网格,以及带有可选子标题的标题空间。这里的关键是让你的标题足够大。

此示例使用长方形来模拟真实情况下的站点,但是可以并且应该对其进行修改以适应你所要展示的任何内容。这里的重点是让你跳出框框思考而不是觉得只能默使用正方形,也许你可以在自己的布局中使用垂直矩形甚至圆形!
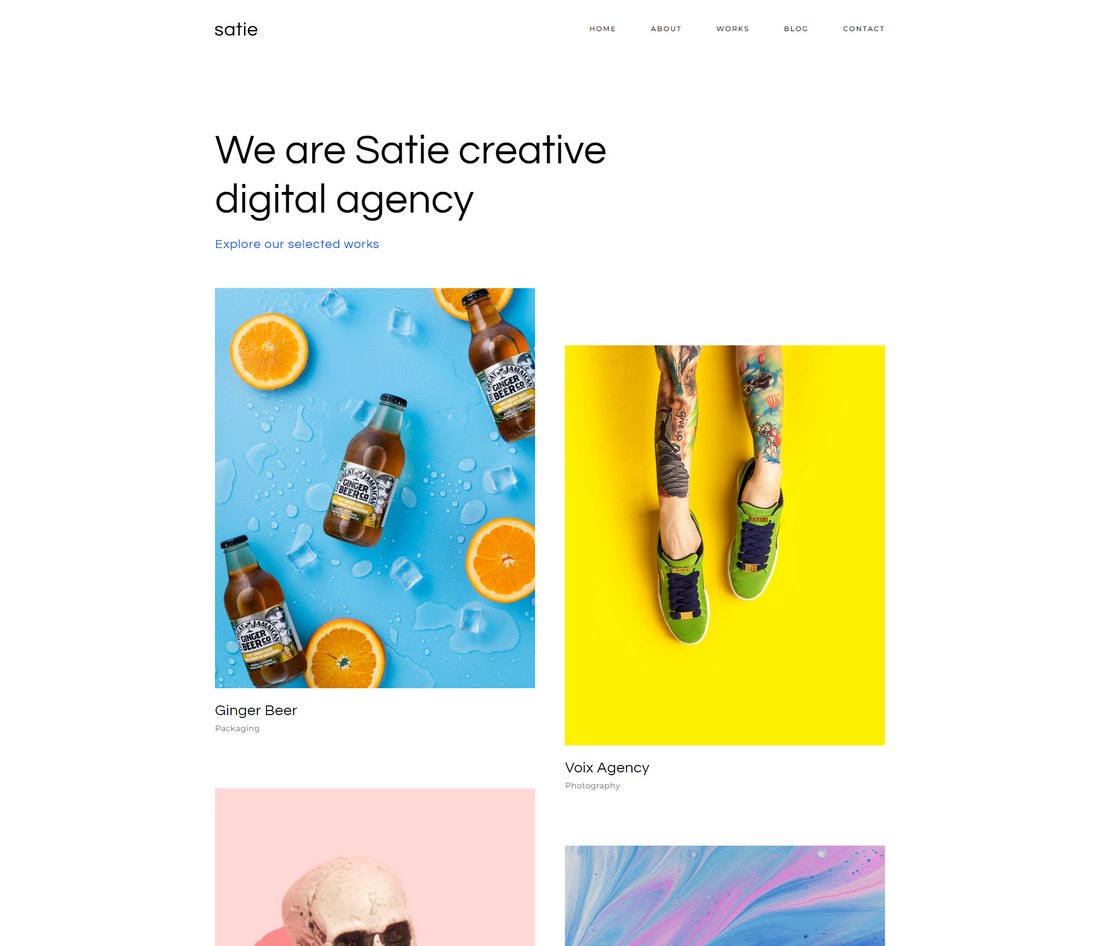
示例网站

下面的这种布局非常常见,尤其是在摄影界。这里的基本想思路是通过一个大图像显示你的设计或摄影(任何东西),同时可能使用左侧垂直导航。

导航的内容可能左对齐是最合适的,但可以随意尝试使用中心对齐甚至是右对齐,以和右侧的图像进行呼应。
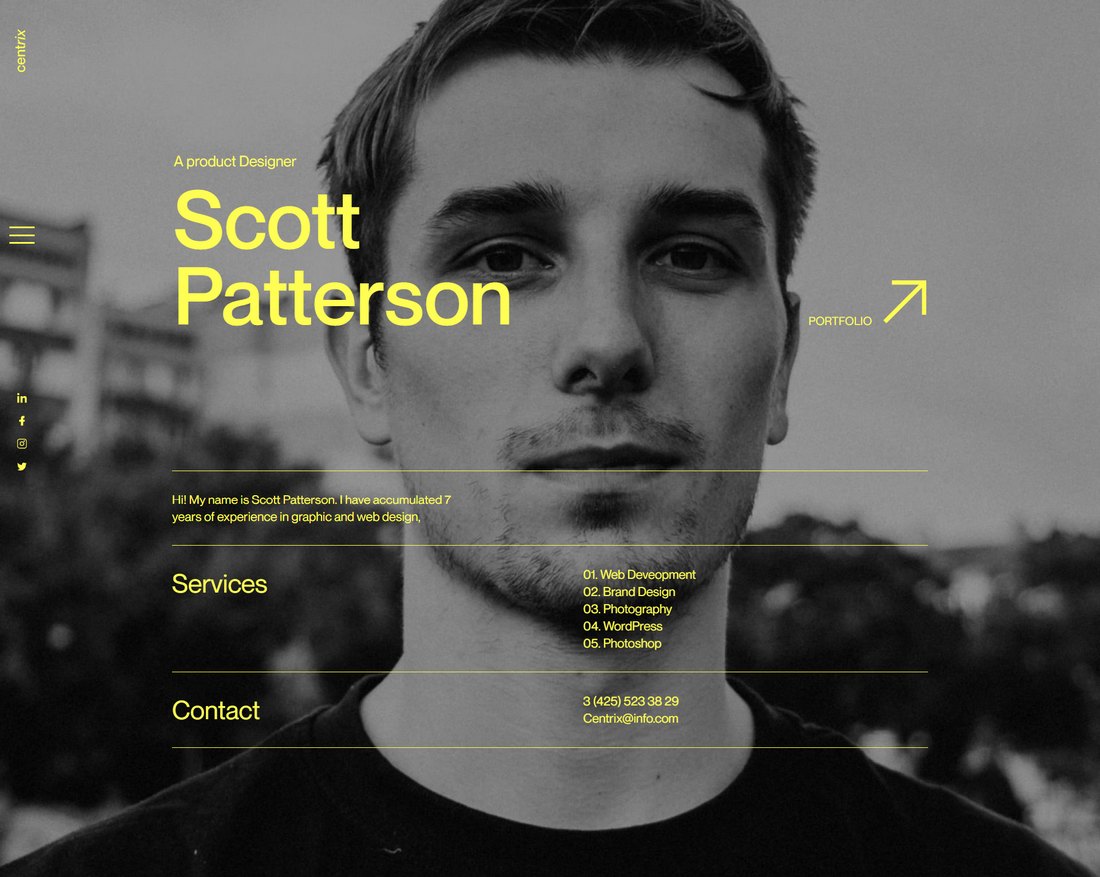
示例网站

混合布局是本文中最复杂的布局,但对于需要包含各种相关内容的页面,它是我见过的最有效的布局之一。从图像到文本和视频,你可以在此布局中放入几乎任何内容,并且保持有序和相关。

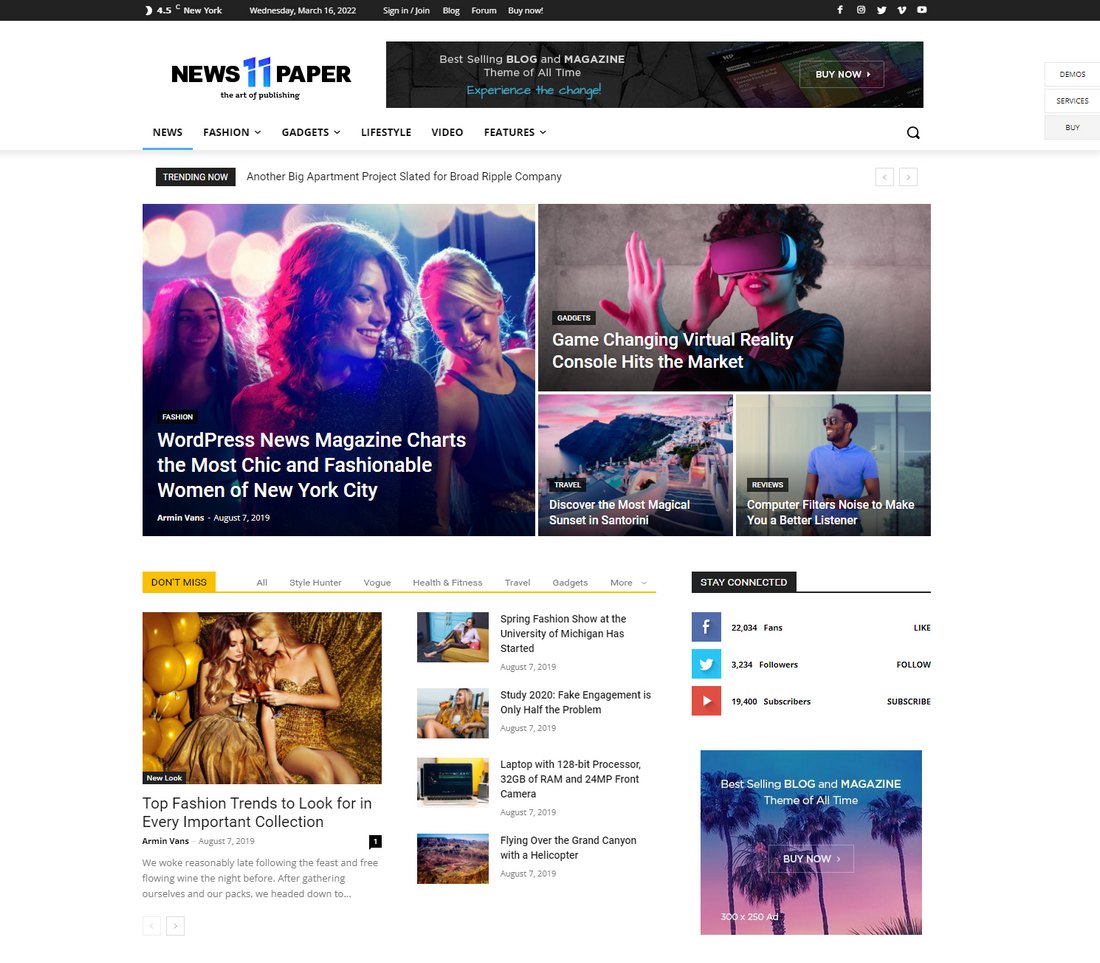
关键在于上半部分和下半部分的分界。请注意,这种布局实际上有一个包含一系列矩形的大容器,这个容器为你的空间提供了边界,你放置在里面的所有内容都应该被格式化成一个强大但多样的网格,这与本文开头的高级网格布局不同。
示例网站

总结,我们通过3次课程讲述了9种不同的网站布局方法:
(1)三框布局 (2)3D幻灯片(3)高级网格(4) 头部整体式布局(5)五框布局(6)固定侧边栏(7)标题和图库(8)精选图片(9)混合布局
页面布局是艺术和科学的完美结合,创造具有视觉吸引力和独特性的东西需要设计师的眼睛!每个布局都只代表你可以塑造和调整的基本建议,小编希望你不要按原样使用它们,而是根据项目的需要自行调整它们。
以上是所有的分享网站设计布局。图文来自:design shack
—
做高端品牌网站找天权互动,天权互动给您提供不一样的品牌网站建设体验。
天权互动上海老牌网站建设公司。
非常感谢您访问我们的网站
在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:021-67669186 电子邮件:coo@tqchina.cn